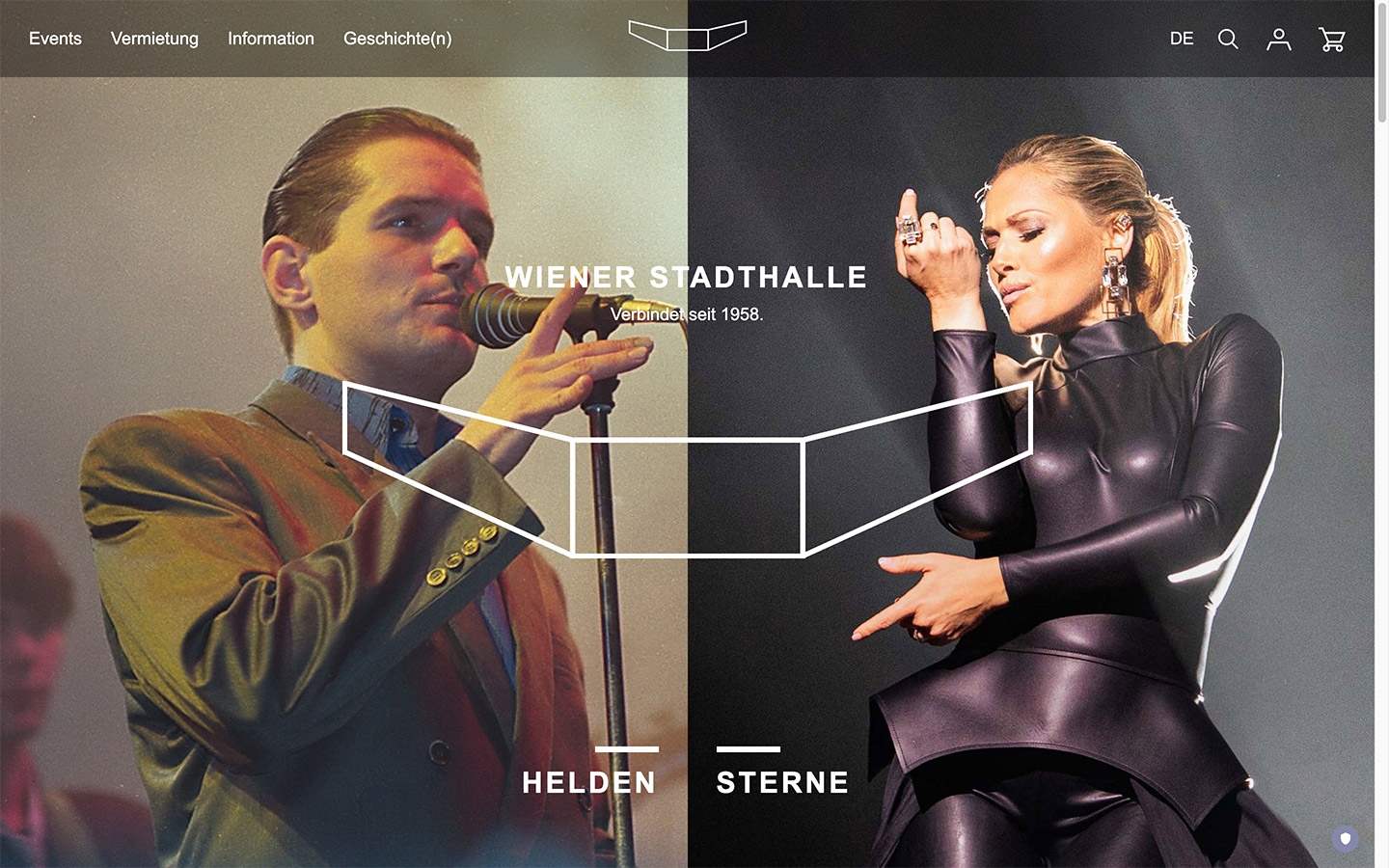
Wiener Stadthalle - Verbindet seit 1958
Stadthalle-Relaunch - Eventlocation mit Geschichte
Nicht mehr mit dem Focus auf den Ticketshop, sondern mit der Inspiration der traditionsreichen Veranstaltungs-Location - und zwar der größten in Österreich - hat die Wiener Stadthalle sich neben einem neuen Corporate Design auch einen gänzlich neuen Digitalauftritt verschafft. Inspirierend und Traditionsbewußt - die Wiener Stadthalle, die seit 1958 verbindet, hat diese Idee der Verbindung auch in der digitalen Welt für sich umgesetzt. Die Digitalagentur echonet steuerte das Webdesign, die Umsetzung im Front-End und Back-End sowie natürlich auch die entsprechenden Anbindungen an CRM, Business-System und Ticketing-System mit Hilfe der SAP-Schnittsellen um. Gebaut wurde die Wiener Stadthalle analog im Jahr 1958 von Architekt Roland Rainer und digital 2023 von echonet auf Basis von content.life 4.

04
2023
Wiener Stadthalle
Partner: WT Wien Ticket GmbH
- Projektumfang:
- Branche:
- Tools & Produkte:
- Internationalisierung:
Verbinden seit 1958...
Die Wiener Stadthalle wird seit 2015 im Zuge eines Relaunches von echonet betreut. Danach folgte 2020 eine Überarbeitung des Webdesigns auf einem gleichen technischen Unterbau. Nun hat die größte Eventlocation in Österreich sich auf neue Wege begeben. Neben dem Einsatz von contentlife 4 hat die die Wiener Stadthalle auch zahlreiche weitere Modernisierungen im digitalen Raum vorgenommen. Für das neue Webdesign wurde intensiv mit Zündel Branding zusammen gearbeitet um für die Botschaft der Stadthalle "Verbindet seit 1958" ein Optimum zu erreichen.
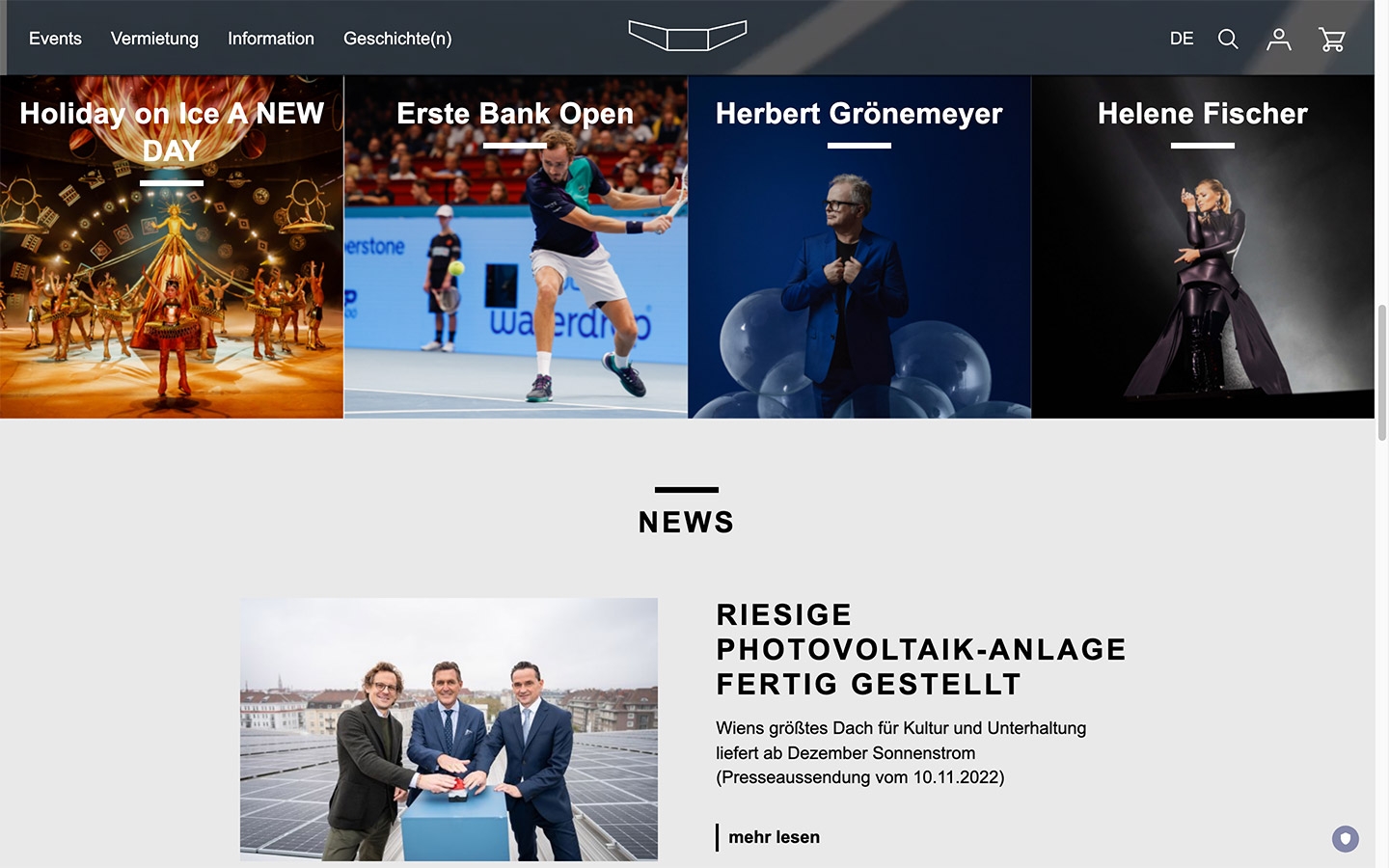
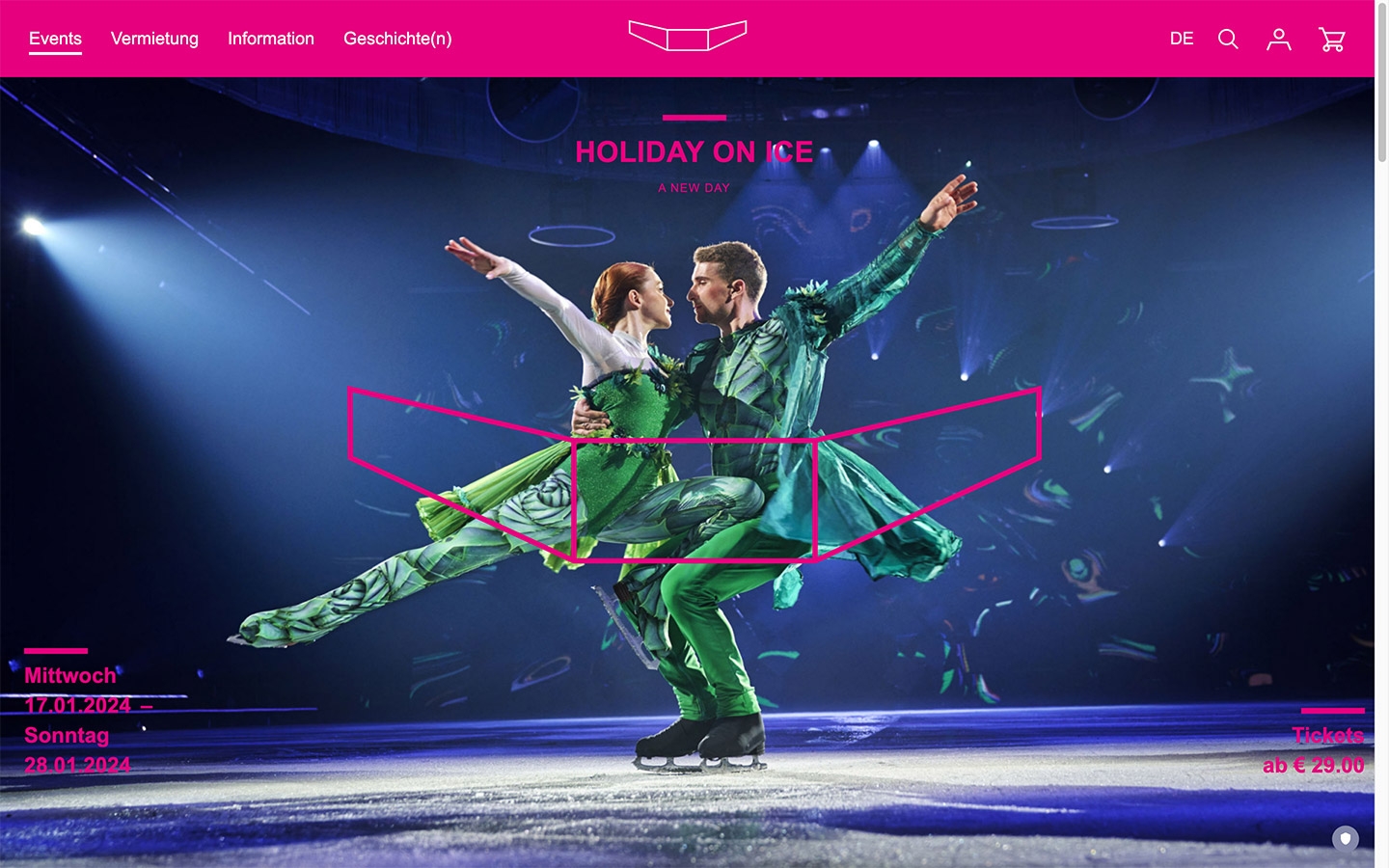
Auf Basis der Design-Idee wurden Startseite und Subseiten entworfen, die dieses verbindende Element auch visuell erleben lassen. Das überarbeitete Logo der Wiener Stadthalle wurde hier viel zentraler und prominenter ins Spiel gebracht und das obwohl auch das Gegenteil passiert ist: Im Gegensatz zu den früheren Webseiten der Wiener Stadthalle, die echonet seit dem Jahr 2015 begleitet, ist aus dem Logo nun erstmals auch der Name "Wiener Stadthalle" im sichtbaren Bereich entfernt worden. Die Marke der Stadthalle, das Flügel-Symbol, das auch architektonisch das Gebäude ist, setzt den Punkt.
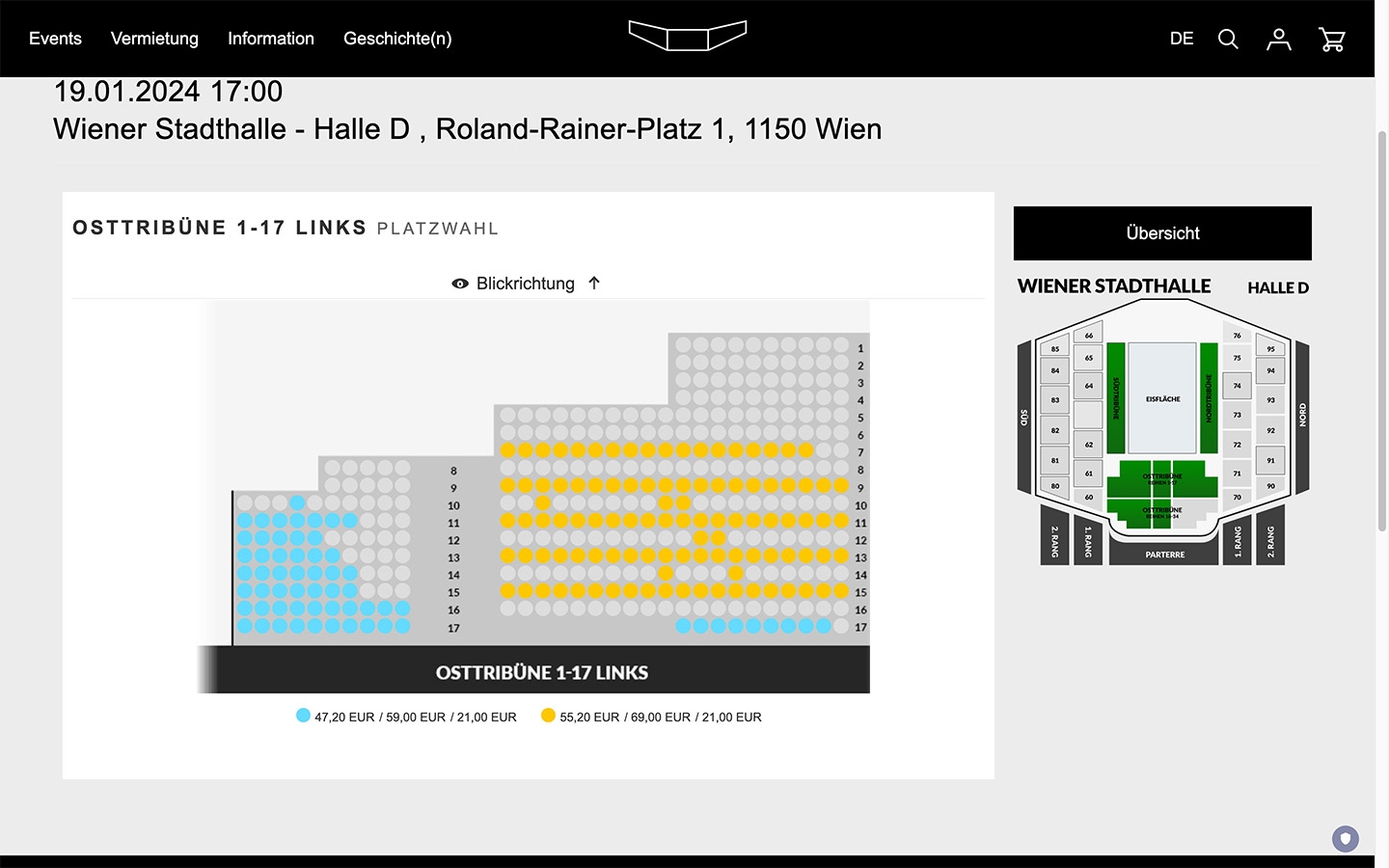
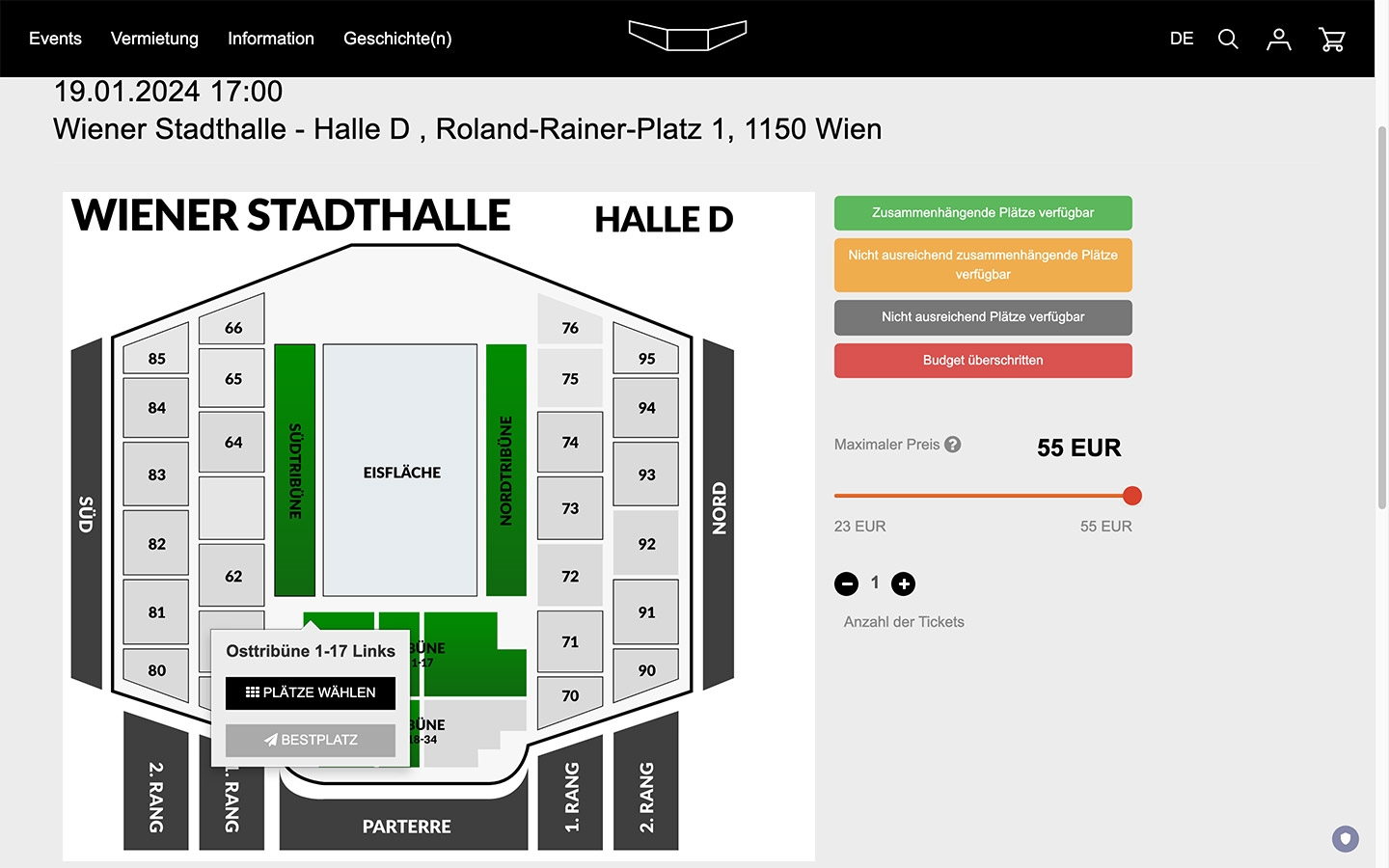
Ticket- und Online-Shop mit SAP-Technologie
Die Systematik von echonet, das Content-Management-System content.life wird für das Ticketing-Portal an der SAP-Shop-Systematik "SAP EventTicket" angebunden.
Schnittstellen, APIs auf XML-RPC-Basis
Dabei kommunizieren zahlreiche Schnittstellen-Systeme über SOAP und XML-RPC mit dem System um Informationen aus dem System abzurufen, aber auch um Informationen an das Ticketing-System von SAP zu übergeben, das im Hintergrund zum Einsatz kommt. Die Shop-Lösung ist dabei nahtlos in das von echonet errichtete Ticketing-Portal eingebunden und spielt mit dem echonet-System sowohl was die Nutzer-Registrierung und das Session-Handling, als auch bezüglich der Anbindung, Verfügbarkeit und Preisgestaltung der Veranstaltugen und Produkte zusammen, die in dem Ticket-Shop erworben werden können.

Responsive: Optimiert auf alle Endgeräte
Vom klassischen Desktop-Computer über diverse Laptops, Tablet-Geräte und Smartphones und natürlich auch für Smart-TV sowie für Boardcomputer im Auto wurde dieses Projekt entsprechend optimiert. Die Darstellung, das ist gemeint, wenn wir bei echonet in unserere digitalen Handwerkstatt responsive Webdesign in Wien bauen, passt sich also an alle Endgeräte an.
Dabei wurden für das Projekt verschiedene "Breakpoints" definiert, die festlegen ab welcher Größe des Endgerätes welches Layout zum Tragen kommt. Die Umsetzung ist aus diesem Grund - und das ist einer der entscheidenden Vorteile von responsive Webdesign - auf allen Endgeräten mit der gleichen jeweiligen Webadresse erreichbar und beinhält in allen Detailseiten auch die gleichen Informationen.
CMS: contentlife 4 »Deep Space«
Die Version 4 des Content-Management-Systems contentlife, das echonet seit 1999 entwickelt, ist bei diesem Projekt zum Einsatz gekommen. contentlife 4 - Codename »Deep Space« ist auf Basis des Template-Systems TWIG (Symphony) entwickelt worden und wurde im Februar 2022 erstmals veröffentlicht. Im Back-End wird eine übersichtliche inhaltliche Struktur geboten, die Startseite ist bereits ein vollständiges Dashboard mit einer vollständigen Inhalte-Liste, die direkt von dort aus blitzschnell durchsucht werden kann. Für unterschiedliche Projekte werden im CMS unterschiedlich relevante Übersichtsdaten wie etwa aktuelle Bestellungen im Online-Shop oder Marketing-Daten wie etwa Newsletter-Abos oder Community-Mitgliedschaften sofort dargestellt. Das System ist mit einer Drag&Drop-Technik für das Dateihandling mit Download-Files und Bildern ausgestattet. Das CMS bietet eine Reihe von neuen Features im Bereich Suchmaschinen-Optimierung im Vergleich zu content.life 3, der Vorgängerversion.
Barrierefrei einen Schritt weiter gedacht...
Während eine grundsätzlich barrierefreie Seite vor allem auf technische und inhaltliche Standards Rücksicht nimmt, ist easy2see als Funktionsset für mehr Barrierefreiheit weiter gedacht. Die wichtigsten drei Kerngebiete des Funktionssets easy2see sind:
- Webgesteuerte Farbkontraste
- Webgesteuerte Größenverstellung
- Navigationssprünge per Shortcut
Die Entwicklung und warum easy2see notwendig für die optimale Benutzer-Erfahrung ist, ist auf der Wissen-Seite Barrierefrei und easy2see nachlesbar. Denn die herkömmlichen Technologien erreichen nicht, was mit easy2see an Barrierefreiheit erreicht wird. Das Hauptproblem besteht dabei darin, dass Betriebssysteme oder Hardware-Lösungen keinen Unterschied zwischen Fotos und Text machen können und vor allem nicht zwischen Fotos und Grafiken. Dieser Unterschied ist mit easy2see herausgearbeitet und daher in Sachen Barrierefreiheit für Internetseiten eine Weiterentwicklung.
-
072025

Barrierefreiheit-Überarbeitung des Webauftrittes
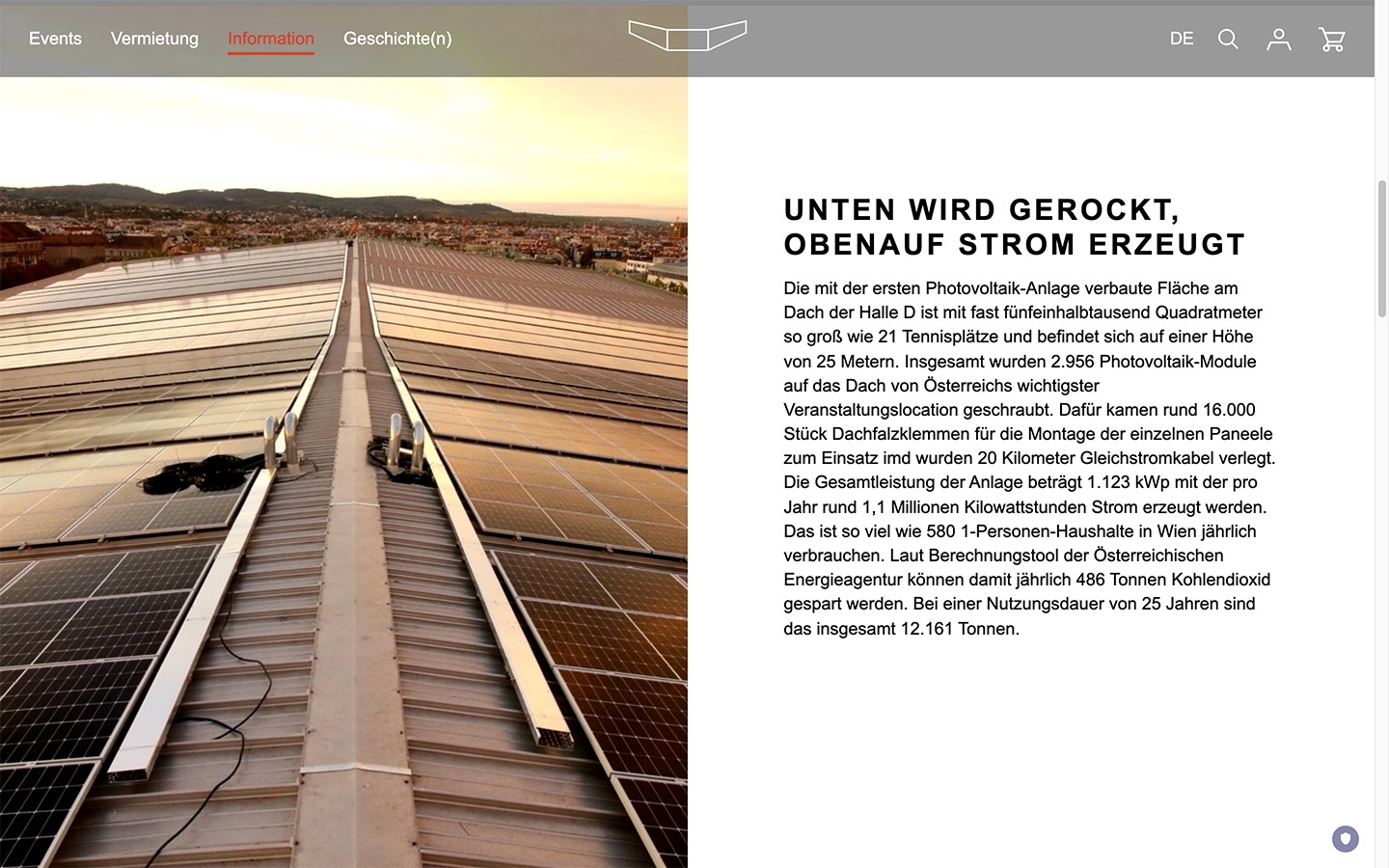
Im Zuge einer Überarbeitung des Internetauftrittes der Wiener Stadthalle wurde viel Barrierefreiheit geschaffen, die Navigation entsprechend umgebaut, die Bedienbarkeit mit der Tastatur massiv erhöht und dort, wo es sich aus semantischen Gründen nicht vermeiden lies auch ARIA-Labelling eingebaut. Offensichtlich für alle User auf der Stadthalle-Webseite ist nun auch das System easy2see integriert, das mit Farbkontrasten und Textvergrößerung agiert.